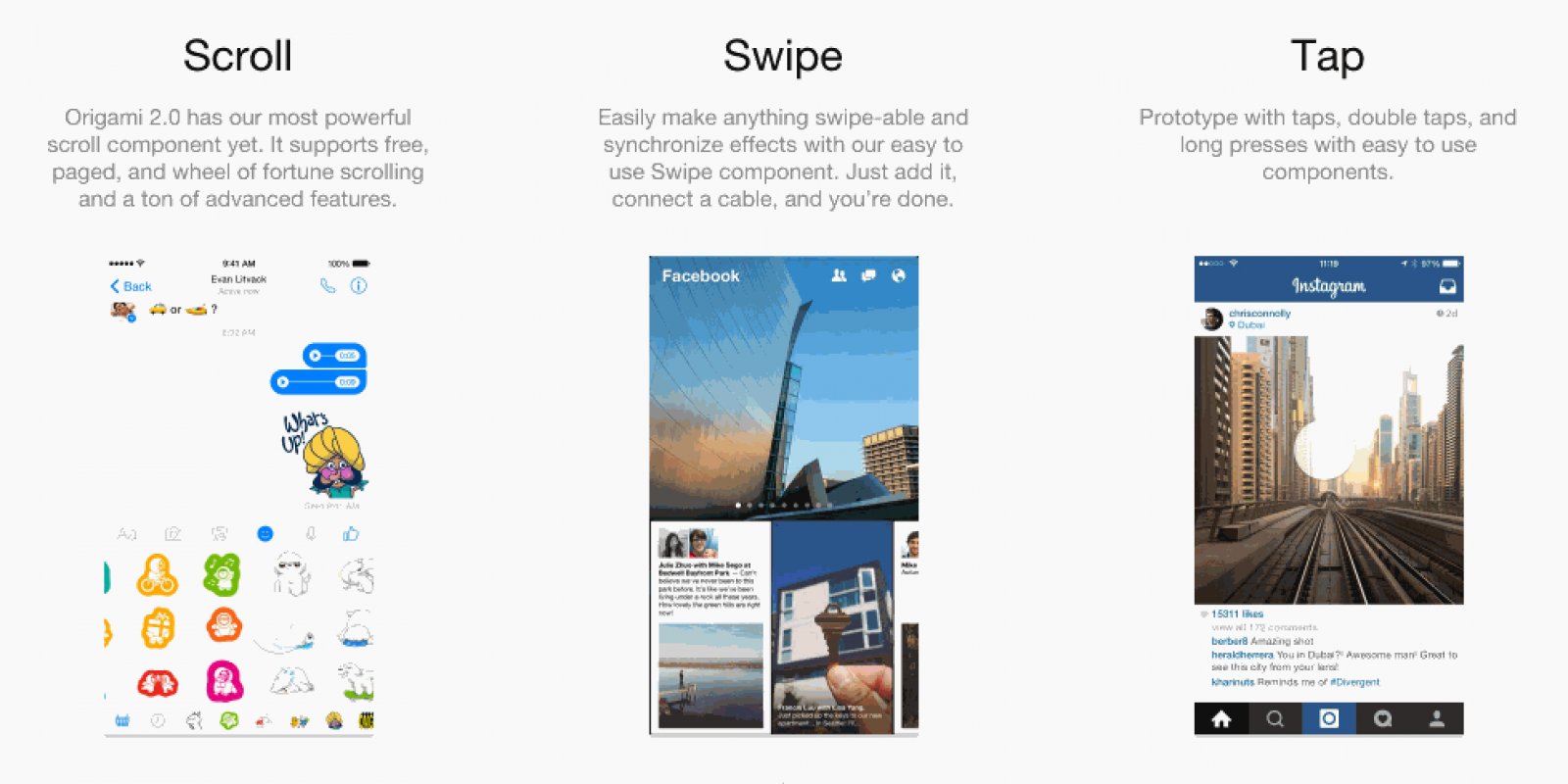
Origami is a free prototyping tool with a large library of customizable, built-in animations and interactions. You might have heard of Origami because it's made by Facebook and used by the great teams behind some popular products and interactive apps -- Facebook Paper, Instagram, and Facebook Messenger just to name a few.

Some people have been reluctant to use or try Origami because of the setup requirements and seemingly steep learning curve of Quartz Composer. This is about to change with Origami's latest (version 2.0) update, New Sketch Plugin, Oragami Live iOS App, new website, examples, and documentation. With more available resources and tutorials, Origami's community is growing while the barriers to entry are shrinking. Still, in order to get started you will need:
1) Apple Developer Account - so you can download the latest version of Quartz Composer
2) Quartz Composer (127 MB) - the engine and interface powering Origami
3) Origami (27 MB) - the prototyping library for Quartz Composer
4) Origami Live App - available only for iOS at the moment. Origami Live is similar to Sketch Mirror as it allows for the ability to run and interact with prototypes on iOS. You still need to plug in your device, but hopefully soon syncing will occur as long as the device and computer are on the same Wi-Fi network.
5) Origami Sketch Plugin - with this plugin you will be able to export quickly and sync automatically specific PNG views or elements for use in Quartz Composer. Instead of just dragging an image in Quartz Composer, you will need to create live links. You can create live links by dragging and holding option and command when you release the image in Quartz Composer. This will allow you to keep the prototype in synch with the lastest visual updates.
Recreating Facebook Paper's Photo View
After completing the setup requirements above, watch this introductory video and then you can download and play with the actual prototype.
A quick way to start prototyping, even if you don't have a design ready, is to explore and try some of the UI kits designed by fellow designers. If you are new to animation and wondering how to create a delighful and interactive UI, consider browsing Capptivate's collection or recenlty released iOS app for inspiration and animation ideas.
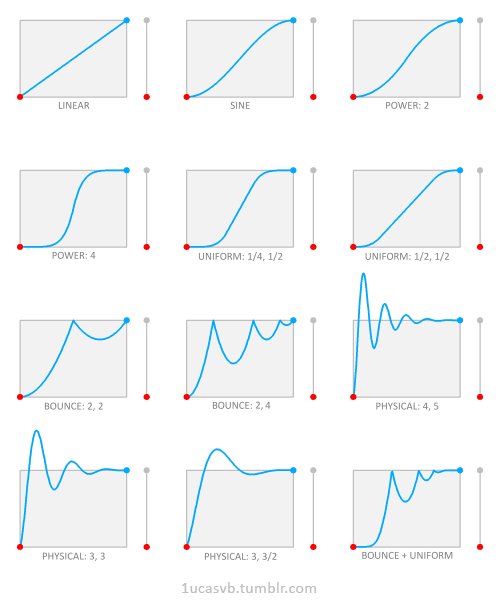
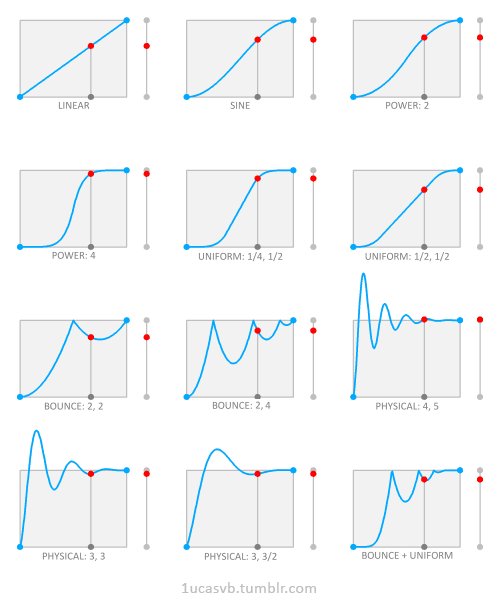
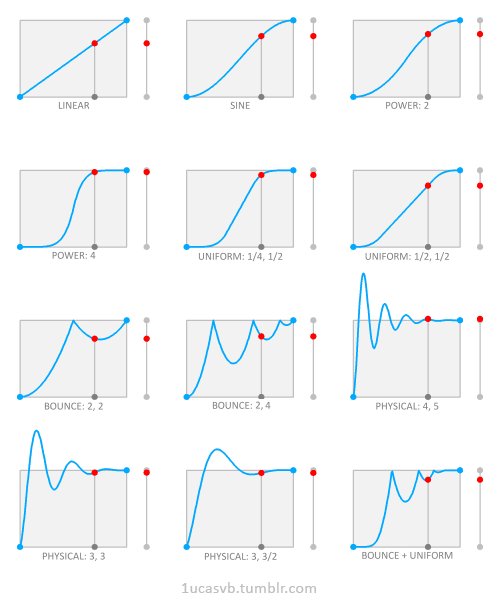
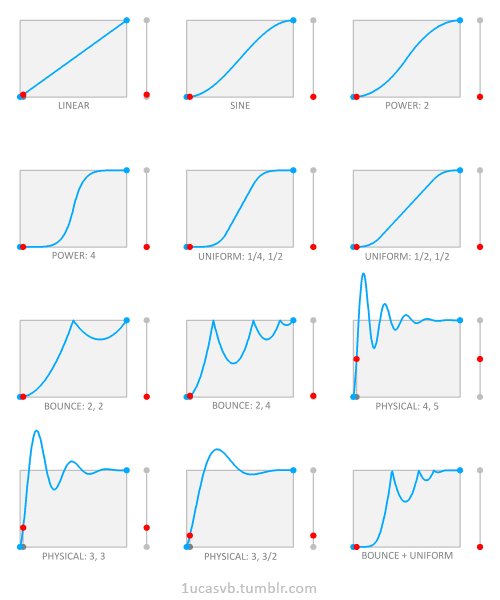
Once you start using Quartz Composer, you will notice that you can apply different animation properties (easing, delay, bounciness, speed, etc.) for smoother and more intriquining animations. Lucas Barbosa offers quick introduction to easing functions which is a must read for anyone interested in UI animation.