Design + Coded Templates
Bootstrap, Vue.js, React, Angular, Node.js, Laravel, Flutter, Tailwind
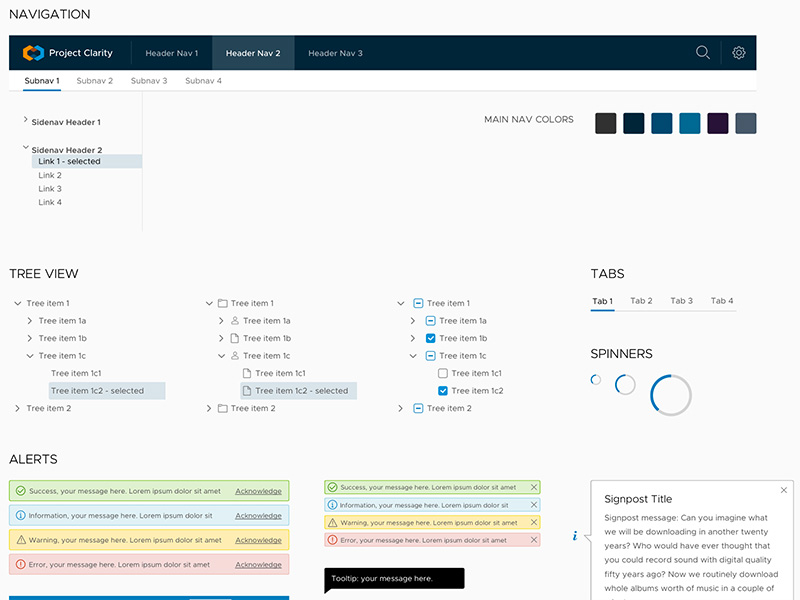
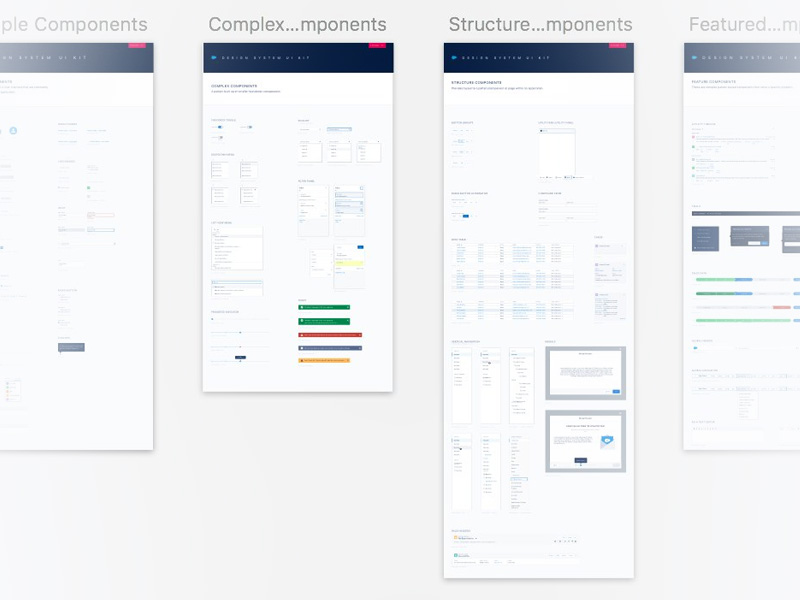
If you don't have a developer or if you want to reduce your development time, take a look at the collection of Sketch design files with coded components in various languages. There are many free and premium resources to help designers and developers with fully coded UI kits and components that will speed up the creation of web and mobile apps. If you have a resource you'd like to share with the community, don't hesitate to submit it. Here are several premium frameworks with Sketch designs:
FAQs
How can I make an app/website/dashboard/other idea from a Sketch resource?
You could createate a realistic prototype (with limited functionality) to test your idea. This can be done in Sketch or a dedicated prototyping tool such as Anima, Principle, Flinto, Origami Studio, Marvel, Proto, ProtoPie or Protowire.
To have a fully functional product, the design needs to be transformed into code such as HTML, CSS, JS or Objective-C, Swift, and React to name a few. This can be done manually or with the help of a Sketch plugin. There are a number of platforms and intergations such as Anima, Sketch2React, Avocode that can speeding up your develpment process. Send us an email and we will be happy to consult you.
Could you code a resource for me?
We get this questions a lot and over the years we've helped directly with developemt and indirectly with recommendations. Send us an email and we will be happy to asssist.
How can I publish my own website with Sketch?
There are a number of platforms and intergations that can speeding up this process. Send us an email and we will be happy to consult you.