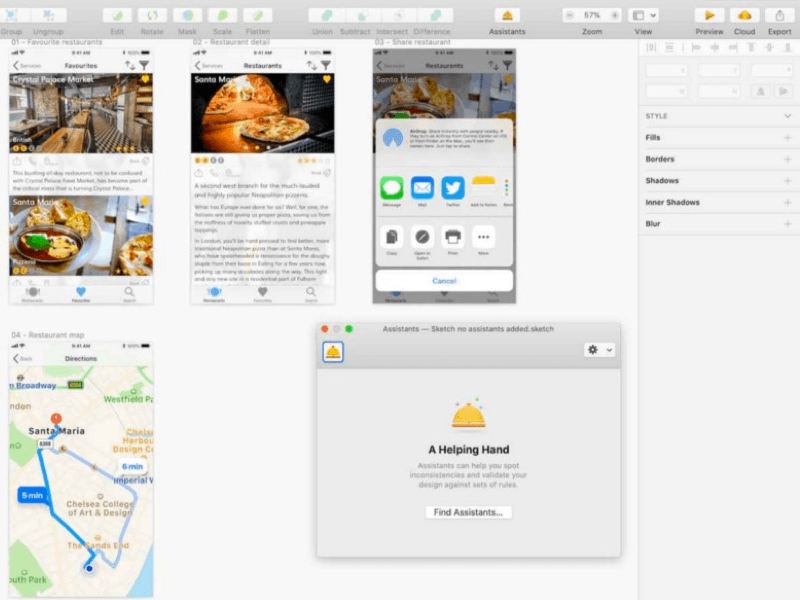
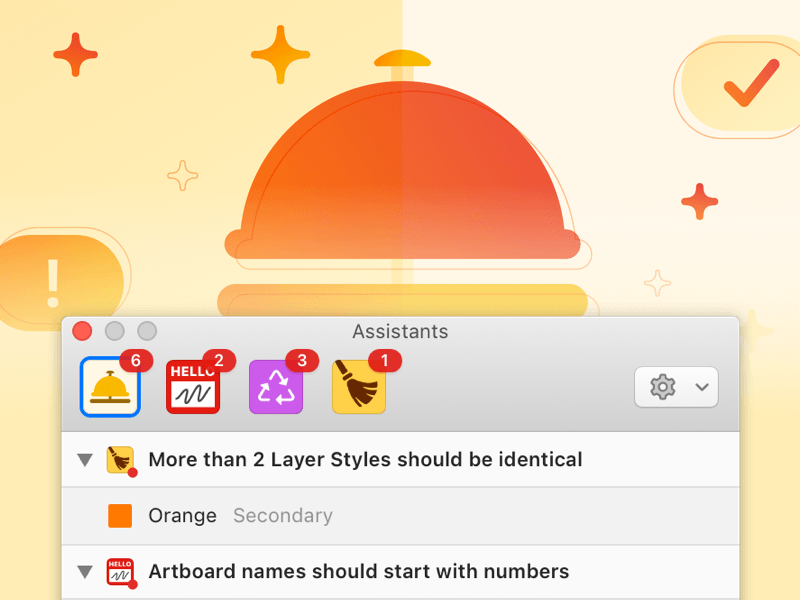
Sketch Assistants
Assistants automatically check your designs and provide helpful tips and suggestions.
-
 Install
InstallOrganizer by Slice Design
Organizer Assistant keeps your documents clean and organized with helpful tips and suggestions.
-
 Install
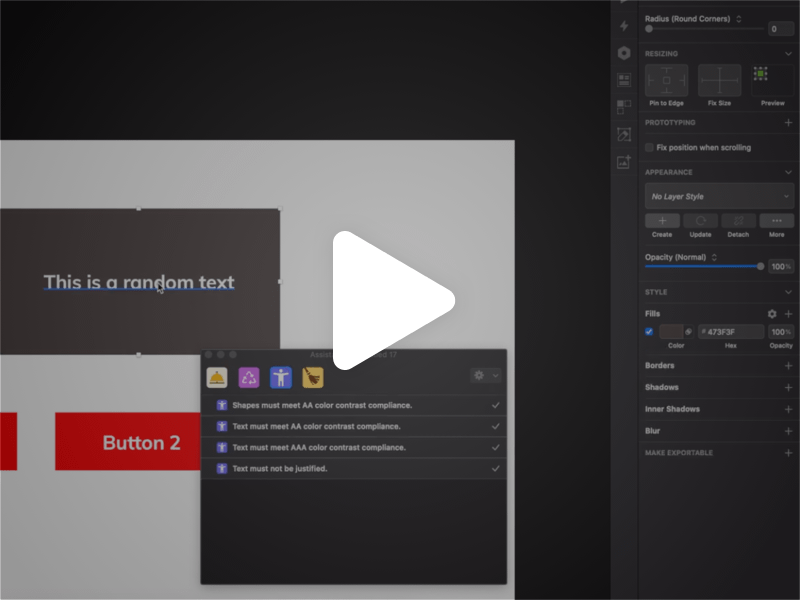
InstallAccessibility by Yana Gevorgyan
Ensure your document is accessible and compliant with WCAG 2.1
-
 Install
InstallArtboard Status & Navigator by Francesco Bertocci
Keep track of the status of your artboards and quickly navigate to them
-
 Install
InstallSketch2React Conventions by Team Sketch2React
An assistant to help you with Sketch2React's framework's naming conventions and document structure.
-
 Install
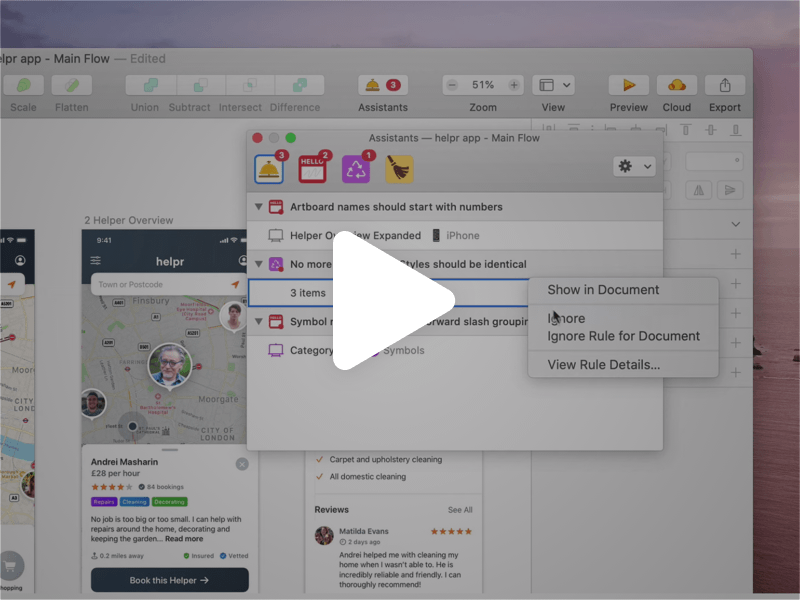
InstallDuplicates by oodesign
Reports duplicate symbols, layer styles, and text styles in your design files.
-
 Install
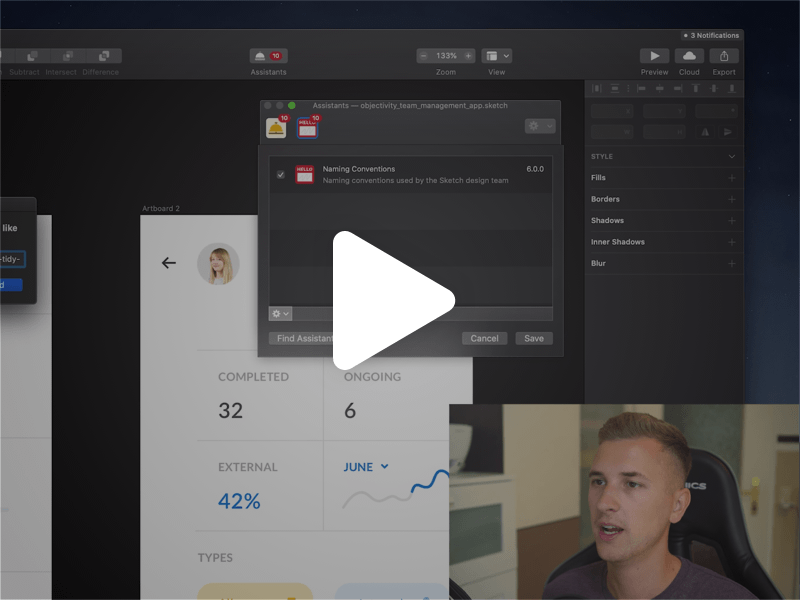
InstallNaming Conventions by Sketch
Naming conventions used by the Sketch design team for Pages, Arboards, Groups, and Symbols.
-
 Install
InstallTidy by Sketch
The rules in this Assistant are all focused on keeping your Sketch documents as clean and tidy as possible
-
 Install
InstallReuse Suggestions by Sketch
Notices when similar styles and groups could be abstracted into shared styles and symbols respectively
-
Assistants check your documents to help you spot issues, stay consistent with design systems, prepare your files for collaboration or follow your team’s rules. Assistants are specific to a Sketch file which means they can be shared as easily as sharing files. Assistants are like another set of eyes or QA for your design.
-
You can create and customize Assistants using JavaScript — for you, your team, or the design community. Sketch has created ready-made rules and templates to get you started. If you share your Assistant with the community you can even get featured in the Sketch Directory. Learn more in the Documentation below.