All Keyboard Shortcuts for Sketch
Sketch has a lot of handy plugins, shortcuts and even keyboard stickers to speed up your design process and iterations. If you find this page useful, share it with fellow designers and developers.
Insert an ArtboardArboards allow you to organize and place your designs in contextual flow. There are predefined Artboard sizes for iOS and Android devices, responsive websites, and icons, but you can always create a custom-sized Artboard.
Resources: Social Media Marketing, Google Adsense, Google Adwords, Website Advertising Banners Related Plugin: Checkpoints |
A |
Rename SelectionIt's helpful to quickly rename your Artboards, Groups, and Layers as you create more of them.
Related Plugin: RenameIt |
⌘ R |
Basic Shape LayersRectangle R and Oval O shapes are foundational to any design.
|
R or O |
Group LayersMultiple layers can be grouped and manipulated together.
|
⌘ G |
Ungroup LayersSimilarly, a group of layers can be ungrouped quickly.
|
shift ⌘ G |
Next or Previous PageAlthough there isn't a shortcut for creating a Page, you should consider using these shortcuts to navigate documents with multiple Pages.
|
fn ↓ or fn ↑ |
Duplicate SelectionArtboards, Groups, and Layers can be duplicated anytime you hold alt when dragging anything in the Canvas.
|
Hold alt Drag Layer |
Duplicate & RepeatAfter duplicating, you can repeat the same action with the same position offset.
|
⌘ D |
Display DistancesDisplay the distance between surrounding layers by selecting a Layer. |
Hold alt Hover Around |
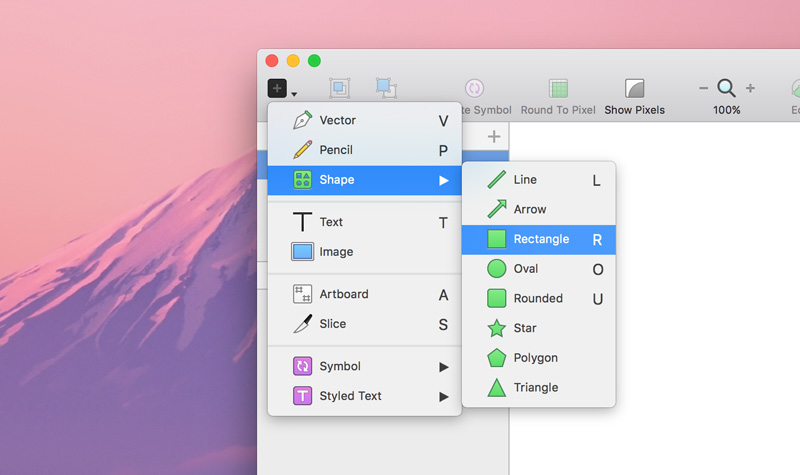
Creating Layers
Shapes are the most common type of layers in your document. There is a variety of simple shapes which can be combined into more complex shapes.

RectangleCreate a Rectangle or hold shift to create a Square. |
R |
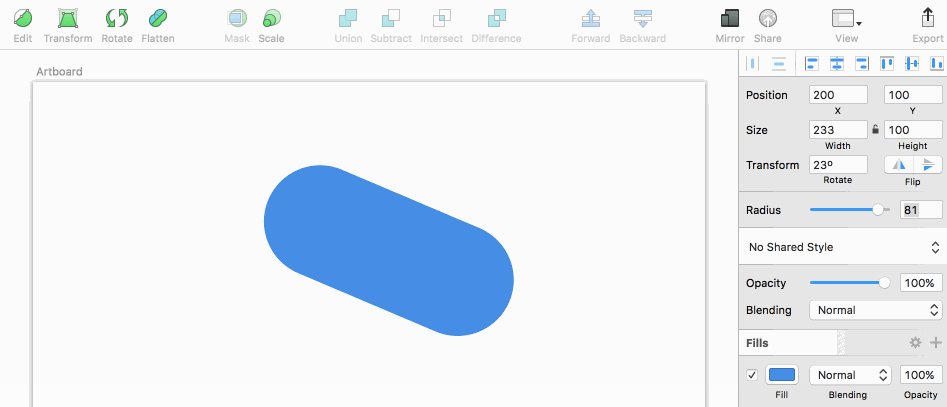
Rounded RectangleJust a basic Rectangle with default corner radius of 8. Alternatively, you can create a Rectangle and set the corner radius manually.
|
U |
OvalCreate an Oval or hold shift to create a Circle. |
O |
Circle or Square (Perfect Aspect Ratio)First, press O or R. To create a Circle or Square, simply hold shift while creating the Oval or Rectangle.
|
Hold shift |
Draw from CenterBy default all shapes are drawn from the originating cursor point. Hold alt while creating a shape to draw it from the shape's center point.
|
Hold alt |
Draw from Center with Perfect Aspect RationSimilarly, hold alt shift while creating the desired shape.
|
Hold alt shift |
LineSometimes it is more useful to create a Rectangle R and adjust the height and width.
|
L |
Pencil Tool |
P |
Vector Tool |
V |
Vector Points
Whenever you create new or edit an existing shape, you are dealing with vector points. With these shortcuts you can change the selected point's type and more... Mastering the Bézier Curve in Sketch, Precise Pixel Editing
Vector Tool |
V |
Draw Straight LinesWith the active Vector Tool, you can create a new point aligned at 45° angles to the previous point. |
Hold shift |
StraightStraight line without control points. |
1 |
MirroredControl points are opposite of each other and mirror each other. |
2 |
DisconnectedControl points are completely independent of each other. |
3 |
AsymmetricDistance between the control points is independent, but they do mirror each other. |
4 |
Shape Edit ModeIf you want to edit an existing shape, double-click on it or press enter. |
enter |
Select Multiple PointsHold down shift while you click on points. The selected point(s) will have more pronounced border. |
Hold shift |
Next Point |
tab |
Show Only Selected Point |
alt |
Snap to Middle PointClick on a line between two points, Sketch will insert the point exactly in the middle of the line. |
Hold ⌘ |
|
|
|
Combining Shapes
A complex shape is often composed of more basic shapes. With Boolean Operations you can combine basic shapes to create more complex ones. When you have multiple shapes selected, you can use these shortcuts.
UnionThe result is a vector that is the sum of both vectors' areas. |
alt ⌘ U |
SubtractThe result is a vector where the area of the top shape is removed from the one under it. |
alt ⌘ S |
IntersectThe result is a vector consisting of the parts where the original shapes overlap. |
alt ⌘ I |
DifferenceThe result of a difference operation is the inverse of an intersect operation. |
alt ⌘ X |
|
|
|
Editing Shapes
To select and edit a Layer you can use the following shortcuts.
Change OpacityChange the opacity of a Layer or Group from 1 = 10% to 0 = 100% opacity. |
1 ...to... 0 |
Toggle Border |
B |
Toggle Fill |
F |
Explore Fill Color |
control C |
Use as MaskAny shape can be turned into a mask. Any layers above the mask are clipped to its contents. |
control ⌘ M |
Edit LayerEdit the vector points of the selected layer. |
enter |
Direct SelectionSelect any layer regardless of Groups. |
⌘ + Click |
Transform |
⌘ shift T |
RotateHolding shift will rotate the selected Layer in 15° increments. |
⌘ shift R |
Toggle Lock |
⌘ shift L |
Toggle Hide |
⌘ shift H |
Moving and Resizing Layers
To restrict movement to a particular axis, hold down the shift key when you drag. The Smart Guides and distance parameters will help you align Layers within the Canvas.
Move LayerMove a layer in the respecting direction on the Canvas (hold shift for 10px increment).
|
↑ / ↓ / ← / → |
Lock LayerMove a layer in the respecting direction on the Canvas (hold shift for 10px increment).
|
↑ / ↓ / ← / → |
Enlarge by 1pxEnlarge a layer (hold shift for 10px increment).
|
⌘ → / ↓ |
Contract by 1pxContract a layer (hold shift for 10px increment).
|
⌘ ← / ↑ |
Direct SelectionSelect any layer regardless of Groups. |
⌘ + Click |
Select Multiple Layers |
shift + Click |
Resize from Both Ends |
alt + Resize |
Preserve Aspect Ration |
shift + Resize |
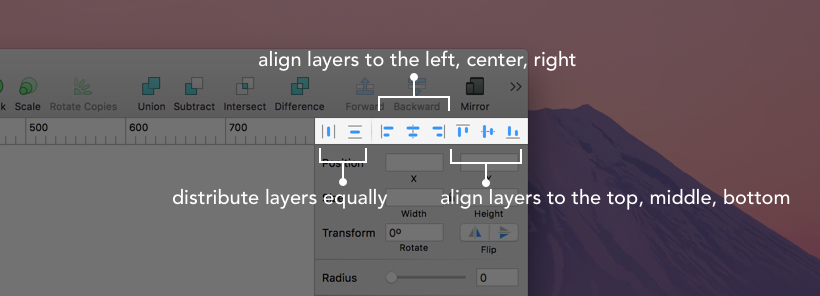
Arranging Layers
If select multiple Layers and want to distribute them nicely, you can use the Make Grid tool by going to Arrange › Make Grid. Additionally, you can distribute and align Layers using the Inspector's position buttons as shown below.

Align SectionSelect multiple Layers and align the entire selection to their parent Artboard. |
alt + click on the Inspector's align buttons |
Arrange Selected Layers Horizontally |
control ⌘ H |
Arrange Selected Layers Vertically |
control ⌘ V |
Send to Front |
alt ⌘ ↑ |
Send to Back |
alt ⌘ ↓ |
Move throughout Layers |
tab |
Symbols
Symbols is a powerful feature in Sketch that allows you to reuse elements easily across Artboards and Pages.
Create Symbols (Custom Shortcut) |
⌘ shift C |
Go to Master Symbol |
Click enter |
Return to Last Symbol Instance |
⌘ esc |
Next or Previous PageIf you Choose to Send Symbol to "Symbols" Page, you can use these shortcuts to navigate between your Pages.
|
fn ↓ or fn ↑ |
Text Layers
When you have a text layer selected you will notice that the Inspector has changed to show you all the properties that apply to text. Further reading: Typesetting in Sketch, Missing Fonts
Text |
T |
Text Edit ModeSimply, press enter on selected text layer or double-click it. |
enter or Double-click |
Change Font |
⌘ T |
Bold |
⌘ B |
Italic |
⌘ I |
Underline |
⌘ U |
Bigger Type |
⌘ alt + |
Smaller Type |
⌘ alt - |
Tighten Character Spacing |
control alt T |
Loosen Character Spacing |
control alt L |
Left Alignment |
⌘ shift { |
Right Alignment |
⌘ shift } |
Center Alignment |
⌘ shift | |
Emojis and Special CharactersInserts emojis and special characters from a custom dialog while you are in text editing mode. |
control ⌘ space bar |
Convert Text to OutlinesThis is especially useful for creating typographic logos as you will be able to manipulate every vector point independently. |
⌘ shift O |
Line BreakInserts a line break in text editing mode. |
shift return |
Spell Checker and Dictation
Text Edit ModeSimply double-click on a text layer or press enter. |
enter or Double-click |
Check SpellingOnce in text edit mode, check the spelling of each word by using this shortcut multiple times. Misspelled words will be highlighted. |
⌘ ; |
Show Spelling and Grammar PaneAdditionally, once you are in text edit mode, you can open Spelling and Grammar pane. |
shift ⌘ ; |
Start DictationOnce you are in text edit mode, you can dictate text instead of typing. Note: Enabling "Enhanced Dictation" option will download a 1.2GB file to your Mac. |
fn fn |
Exporting
When you want to export your design you have to tell Sketch which part(s) you're interested in.
Export via DragDrag a Layer outside of Sketch: Export 1x PNG asset |
Drag outside of Sketch |
Make Exportable (Custom Shortcut)Select the Layer (or Group) that you want to export and click "Make Exportable" in the bottom-left of the Inspector or go to Layer > Make Exportable. |
⌘ alt E |
SliceDraw a new Slice or make a Slice based on selection. |
S + Click |
Export SelectionExport the entire Canvas or only the selection. |
⌘ shift E |
General
Save DocumentOnce you save your Sketch document, your Mac will auto-save the file on a continuous basis. You can turn off and on this feature by going to Sketch > Preferences > General or ⌘ ,. |
⌘ S |
Save Document Copy As |
⌘ alt shift S |
Find Layer by NameQuickly search and filter layer names. See the Find input field in the bottom-left corner. |
⌘ F |
Copy Layer |
⌘ C |
Paste Layer |
⌘ V |
Paste in PlaceBy default, Paste will position the new copy over the original. With this shortcut, you will position the new copy in the center of the Canvas. |
click + ⌘ shift V |
Copy Layer Style |
alt ⌘ C |
Paste Layer Style |
alt ⌘ V |
Open Preference Window |
⌘ , |
Canvas
These shortcuts will help you position and align Layers exactly how you want them. A great read on achieving pixel precision with the shortcuts below Precise Pixel Editing
Toggle Rulers |
control R |
Toggle Grid |
control G |
Toggle Layout |
control L |
Toggle Show PixelsPixels will be more visible when you zoom in past 200%. |
control P |
Toggle Show Pixels GridAny edges that do not align with the pixel grid will be visible when you zoom in past 600%. |
control X |
Move Around Canvas |
space bar + Drag |
Zoom and Focus
Sketch's Canvas is infinite in size. You can scroll as far as you want in any direction and use these shortcuts to get back to your work.
Zoom InZoom to specific area by clicking or dragging while holding Z. |
⌘ + |
Zoom OutZoom out of specific area by clicking or dragging while holding alt Z. |
⌘ - |
Zoom to Actual Size of Selected Artboard |
⌘ 0 |
Zoom on All Elements on the Canvas |
⌘ 1 |
Zoom to the selected layer |
⌘ 2 |
Center the Selected Layer in the Canvas |
⌘ 3 |
Display
Presentation mode, full-screen, hide panels and more...

Toggle Presentation ModeHide everything except the Canvas. This mode is ideal for quick presentations. |
⌘ . |
Toggle Full-screen Mode |
control ⌘ F |
Minimize Window |
⌘ M |
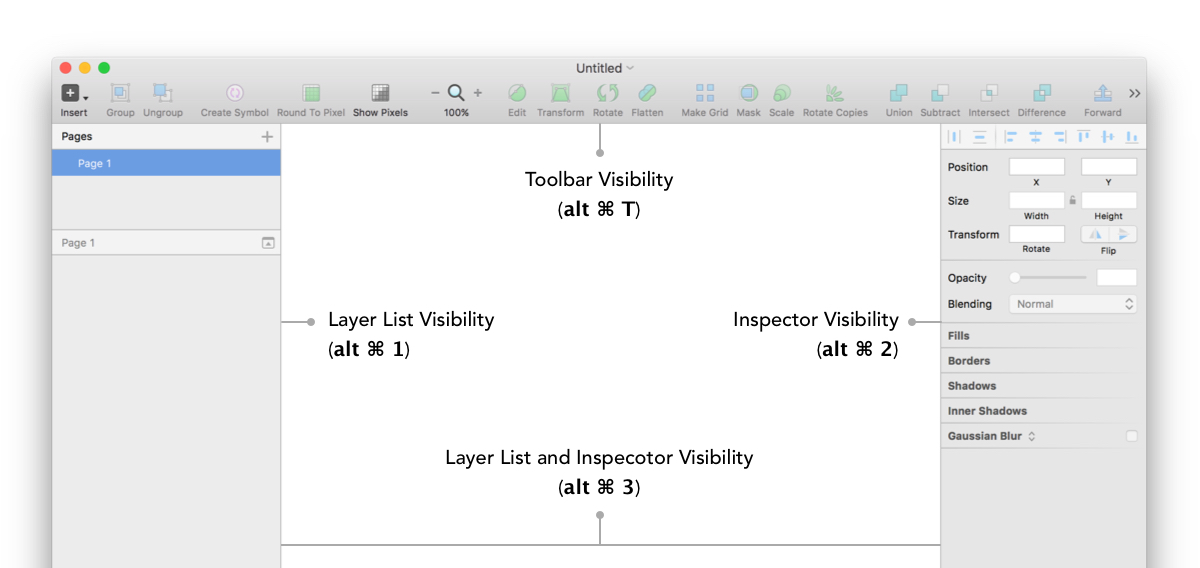
Toggle Toolbar Visibility |
alt ⌘ T |
Toggle Layer List Visibility |
alt ⌘ 1 |
Toggle Inspector Visibility |
alt ⌘ 2 |
Toggle Layer List and Inspector Visibility |
alt ⌘ 3 |
Custom Shortcuts
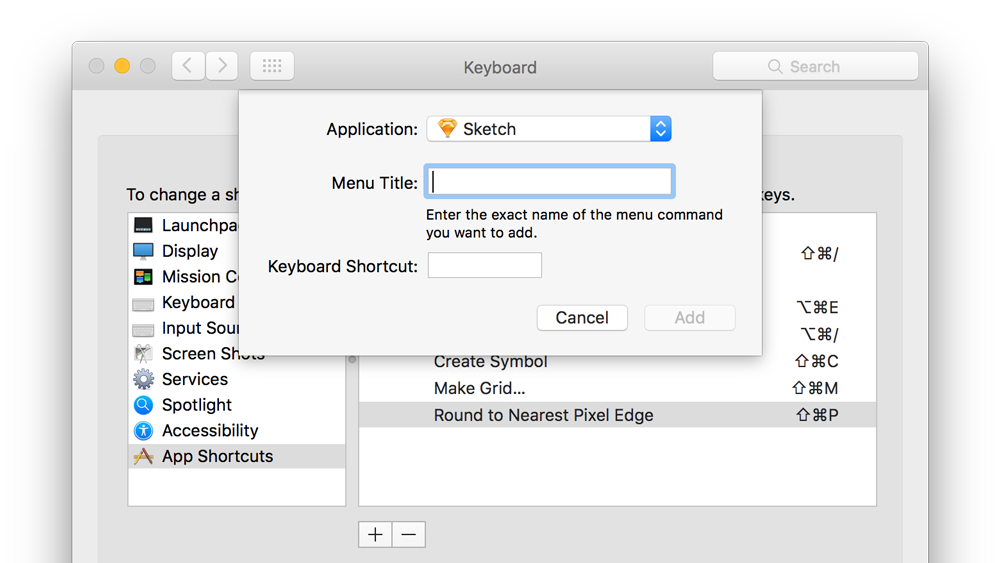
Open your Mac's System Preferences > Keyboard > Shortcuts > App Shortcuts > +

|
Custom shortcuts can be created via OS X System Preferences. To add your own custom shortcut, open your Mac's System Preferences > Keyboard > Shortcuts > App Shortcuts > Add. In the drop-down select Sketch under Application. After you've selected Sketch you will be able to define your custom shortcut. |
|
Make Exportable |
alt ⌘ E |
Collapse Artboards and Groups |
alt ⌘ / |
Make Grid... |
⌘ shift M |
Round to Pixel |
⌘ shift P |
Math Operations Shortcuts
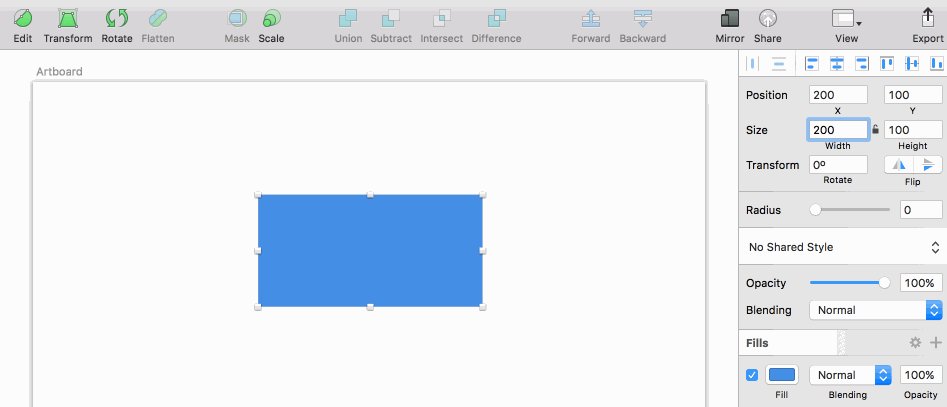
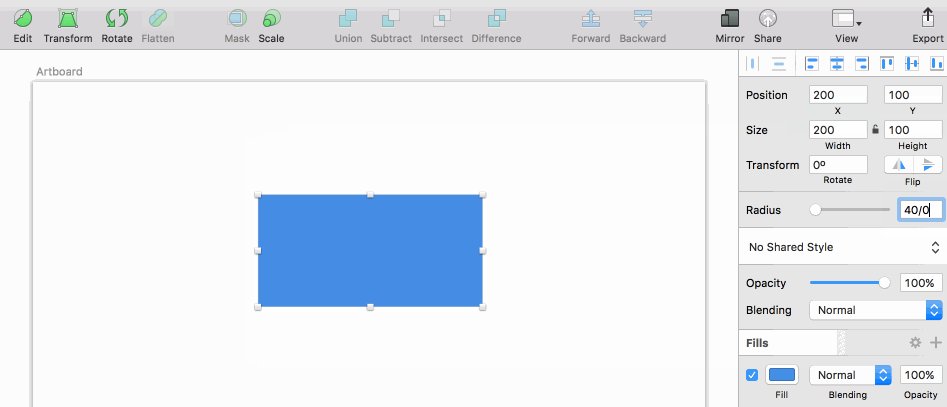
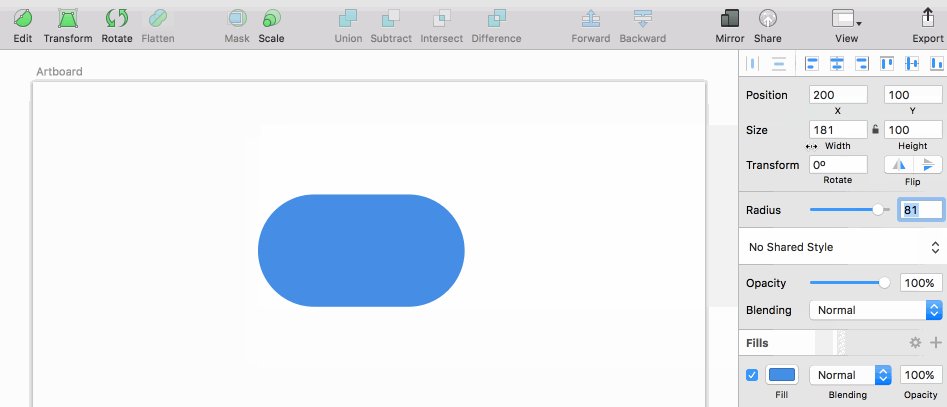
After selecting a shape, perform basic math operations by focusing on fields in the Inspector with alt tab and moving through all numerical inputs with tab.

You can add, subtract, divide, multiply, and in some cases, use percentage to tweak your shapes, as shown below. For exmple, you can select a shape and use +, -, *, /, and % in the numerical fields (position, size, and transform). In the radius input field you can specify a different value for each corner by using / (ex. 40/0/40/0).

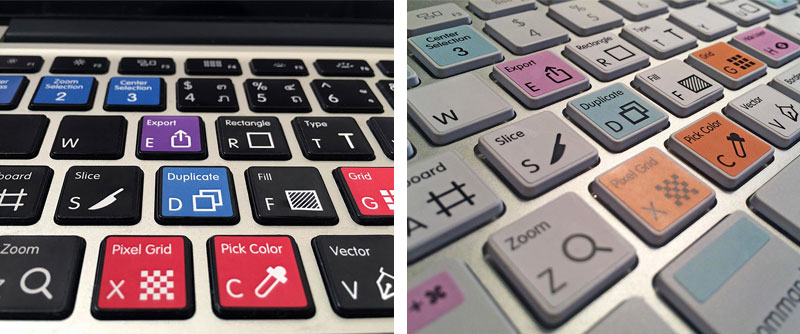
Sketch Keyboard Stickers from SketchKeys.com
If you found this page useful, share it with fellow designers and developers. We'd love that!